iPhone用の配色ツールを公開しました。Webアプリですので、どなたでも以下のページから利用することができます。
https://www.color-fortuna.com/wcg_iphone/
iPhoneでの使用に特化する形で作っておりますので、普通のパソコンからの閲覧は、SafariとかChromeならなんとか使えないこともありませんが、FirefoxとかIEは検証すらしておりませんし、修正するつもりもございません。もし見れない場合にはほぼ同じことのできるPC版のページをお試しください。
緩い使い方
説明が必要なほどの難解なツールではありませんが、機能紹介も含めてざっとまとめてみました。
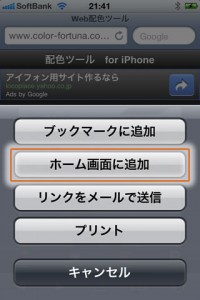
まずiPhoneのSafariでURLを開くと、下のような画面が表示されます。
このままでも使えないことはありませんが、以下の要領で、ホーム画面にアイコンを追加して起動することで、より広い画面で配色ツールを使うことができます。
まずは下部の中央のボタンを押すと、下からメニューが現れますので、「ホーム画面に追加」を押してください。
するとアイコンと名前が表示されますので、適宜変更して、右上の「追加」ボタンを押します。
そうすると、アイコンが表示されるようになりました。画面のネコは今はなき我が家のネコですが、そこは気にしないでください。
このアイコンをタップしてアプリを起動すれば、画面が広い状態で起動されます。起動画面はこのような感じ。この謎のキャラは嫁が書いたよくわからないものですが、細かいことは気にしないでください。
こんな感じで広くなりました。たぶん、この方が使いやすいはずです。
ちなみにメインビジュアルもフリックにより変えることができるようになっています。

縦向きの方が使いやすいとは思いますが、一応横向きにも対応しております。
それでは操作の説明に入ります。まずは左下のボタンを押してください。
これで、色の三属性と呼ばれる色相・明度・彩度を設定することができます。1色を決めれば、基本的には自動で配色を行いますが、同系配色でつまらない場合には、色相差を変えてみましょう。差が大きいほど配色に動きは出てきますが、まとまりにくくもなるので、配色に慣れていない人は±45くらいにするといいでしょう。
次に左から2つめのボタンは、背景を調整する部分となります。初期設定では全体の背景(すなわち外側の背景)は「あり」になっておりますが、これを「なし」にすることで、背景を白にすることができます。
下の「配色の方向」は初期設定は明るいになっており、コンテンツ表示部分の背景色は白になっておりますが、これを「暗い」に変えることで、その部分の背景色を付けることができます。
この状態で色を調整していると、背景に大きな×印が出てくることがありますが、これは文字が読みにくいことへの警告となります。×が出てきた配色は避けるのが無難でしょう。
3つめのボタンは、ロゴの部分に表示される文字と色を変更することができます。ロゴの色は初期設定では、#555555のグレーが設定されておりますが、既にロゴが存在し、色が決まっている場合などには、その色を使っていただくことができます。
ここで使える色は、16進数6桁の「#FF0000」や「#578B7E」のような数値のみとなります。申し訳ありませんが、それ以外には対応しておりません。
最後に一番右のボタンですが、ここではできあがった配色をメールで送信することができます。ボタンを押すと、iPhoneのメーラーが立ち上がりますので、自分にでもEvernoteにでも送ってください。これ以上の難解な保存は現在の能力ではいたしかねますので、ご了承ください。
送られてくる内容はこんな感じのテキストです。すいません、画像では作れません・・・。
色相: 336 彩度: 42 明度: 255 色相差: -76 外側の背景色: CC87A3 内側の背景色: #FFFFFF ナビゲーション: #A890D9 ロゴ: #555555 大見出し: #885AE6 小見出し: #CC3672 サイドバー見出し: #CC3672 サイドバー背景: #FFF4F9
ちなみに下にある「ヘルプページ」とは、このページのことです。ないとは思いますが、何か困ったことがあればご利用ください。たぶん解決しないと思いますが・・・。
ソーシャル系サービスのアイコンも詰め合わせにしておきましたので、電車の中などすることがない場合に、いいねとかブックマークなどしていただけると作者が喜びます。無理矢理押してくださいとは言いませんが、役に立つなと思ったらお願いいたします。
このツールに対するフィードバックやご質問などは、このページに表示されているフォルトゥナのFacebookページにいただけると幸いです。
基本的に無料のツールですので、あまり過大なリクエストにはお応えできないかもしれません。本来はレイアウトをスマートフォン用のものに変える機能も実装したかったのですが、これ以上やると動作がよりもっさりするような気がしてためました。
様々な場面でこのツールをご利用いただければ幸いです。どうぞよろしくお願いします。