いつも同じことを話していますが・・・
ふくい産業支援センターからお声掛けいただき、12時間のセミナーを行ってきました。これほどの長時間の講座は久々なので、大事なことは全部話そうと思っていたのですが、あらためて考えてみると、本当基本的なことしか話していないということがわかりましたw
ウェブを取り巻く環境はどんどん変わっていくわけですが、技術的な内容と違って、赤と青のイメージが短期間で変わったりするわけではないですし、登壇するようになってから、ずっと同じことを言い続けています。今回12時間でやった内容は以下のような感じになります。
- 色を考える前に
- 色の基本知識(色の三属性とトーン)
- 読みやすくする
- 目立たせる
- 色のイメージと心理的効果
- 配色テクニックとその利用シーン
- カラーパレットを作って、色を面積でコントロール
- 視線や情報の重要度を意識した配色
- 見出しのバリエーション
- 本文の色(強調・リンクの色)
- 覚えられやすい色
- 自分で配色の方針を決めて、ワイヤーフレームに着色
他にも文字とかレイアウトについても話していますが、それは割愛してます)
結構いろんなことを話しているように見えますが、まあだいたい色彩検定で言えば、3級でほとんどおさまってしまうような簡単な内容です。ただその知識とウェブのデザインが結びついていかないことが多いので、配色が難しく感じられたり、色彩検定が軽んじられたりするんでしょうね。
でも実は基本をいろんな方向からおさえていって、上手く知識と結びつけることができれば、ある程度のことは12時間でできてしまうんだなぁと感じました。
パソコンを使っての塗り絵が効果的!
2日間の一番最後の方に、モノクロのワイヤーフレームに毛の生えた程度のものに、Illustratorを使って配色する演習(要するに塗り絵)をしてもらいましたが、どなたもだいたいきれいに仕上がっていました。
目的を見失わないように配色することが大事
ちゃんと目的や方針を決めて使う色を決めて配置し、問題があれば解決する。問題が何かを認識できていれば、だいたいきちんと収まるんですよね。おさまらないという場合は、だいたい方針や問題よりも好みが優先されてしまっていたりするので、そこだけ直せばいいという感じです。
習ったことをすぐに使って身に付くようにするというごく当たり前のことをやったわけなのですが、それを研修時間内にすると、その場で修正できるのがよかったのだと思います。アウトプットを目の前でやってもらえるからこそできることですね。
やっぱり配色はセンスではありません
今回のセミナーをやってみてあらためて感じたのは、「配色のテクニックを知っていても具体的にどう使われているかを考えたことがない」とか「配色サンプルを見ても、それをどこにどのような意図で配置するかを考えていない」とかそんなレベルの話なので、配色ができないとか難しいというよりも、本来必要であることを考えてやっていないんだなということでした。
それはつまり知識が活かせていないだけであって、センスがどうこうという問題ではないんですよね。
これくらい長い時間だと、大事な項目全てについて話すことができますし、同じデザインをいろんな方向から見ることができます。教科書レベルの配色の知識をウェブ配色の実践向けの知識に変えていくこともできるなぁと思いました。
Webデザインには100点満点の正解がないので、いろいろなアプローチで正解に近いものを考えていくというプロセスが重要になってきますね。
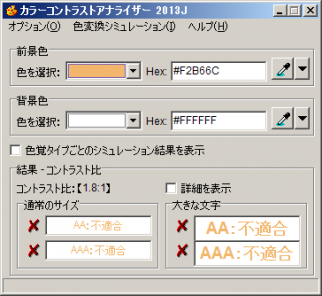
カラーコントラストアナライザーも活躍した!

パソコンを使った演習はいいことずくめなのですが、塗り絵をしてもらっているときに、カラーコントラストアナライザーを使って、コントラストのチェックをしてもらえるということでした。
大事なコピーとかロゴの色をチェックしてもらうだけでも、配色にメリハリも付くし、読まれやすくすることができるんですよね。
ロゴマークの色のコントラスト比は規格上では求められていないんですけど、サービス名とかが読まれないとそれは大きな問題だと思うので、ぜひ普段から使ってほしいなぁと思ったりします。いや、それ以前にWebデザイナーのうちどれくらいがコントラスト比を気にしているんでしょうね。もっと言えばその言葉を知っている確率ってどんなもんなんでしょう。
配色サイトも整理していきます
先日テンプレートを変えた「基礎からわかるホームページの配色」も、開設から10年も経っていますし、同じことを説明するのもきっと今の方が上手くできるはずなので、順番に内容を見直していこうと思っています。
特に色を決めていくプロセスや問題の発生と解決などについて詳しく書いていけたらと思っています。

