いよいよ年末を迎えまして、私はこれから買い出しと掃除に励みたいと思いますが、その前に12月26日(土)に開催されたCSS Nite LP43「Webデザイン行く年来る年(Shift9)」に出演してきました。
その時にスマートデバイスセッションで、フォームでエラーが出た場合の表示が、ほとんどピンクの背景であったということで、なぜそうなっているのかという宿題を、まぼろしの松田さんからいただきました。
他に思いつかない・・・
正直なところ、他に選択肢ないだろうとか、変える理由が見あたらないだろうと思うわけですが、この色がスタンダードになっている理由というのも必ずあるはずですので、セッション中にも回答しましたが、時間が足りなかったのであらためて整理しておきたいと思います。
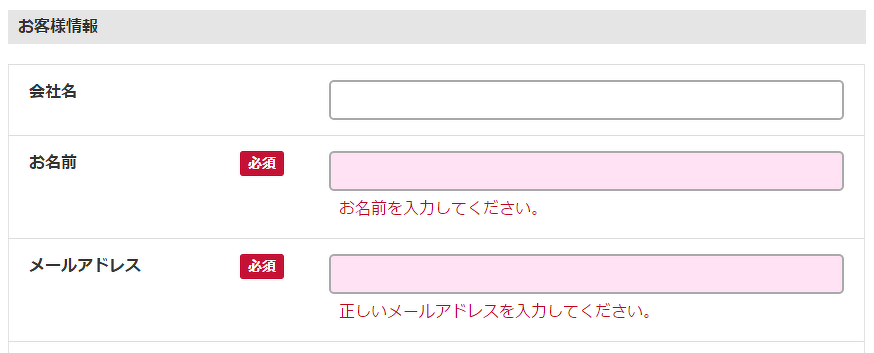
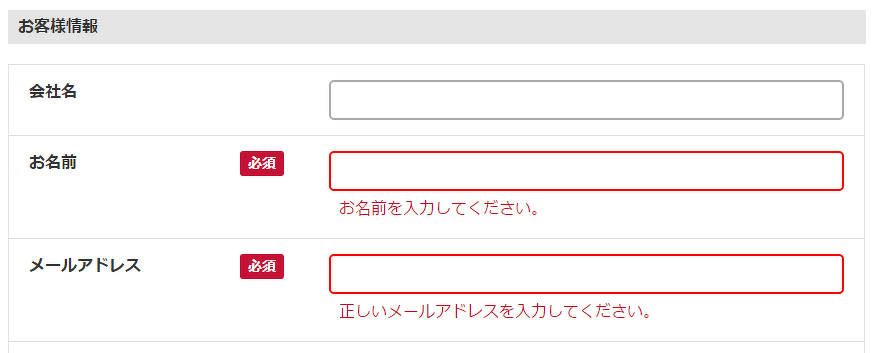
エラーの表現はいろいろありますが、だいたいこういう感じで入力に不備のある部分がピンクになります。
安全色彩から
まず注意や警告を促す色には、赤・オレンジ・黄色の3色があって、これは道路標識などでも使われています。
このような意味合いは安全色彩としてJIS規格はもちろんですが、ANSI(米国国家規格協会)やISO(国際標準化機構)の規格にも統一されたものとして記載されています。まあ国によって信号の色とか違ってたら大変ですしね。
そのような背景があるわけですが、この赤・オレンジ・黄色のJISの記載を見るとこのような感じになっています。
| 赤 | 防火・禁止・停止・高度の危険 |
|---|---|
| オレンジ(黄赤) | 危険、航海・航空の保安施設 |
| 黄色 | 注意 |
エラーというのが人間に対する注意喚起ではあるのですが、この中でも赤が最も深刻な危険であると同時に「停止」を表しています。システム側からすると受け入れられない(理解しがたい停止もあるけど)内容なので停止しているわけです。
そういう意味ではエラー表記の赤は、ユーザーへの注意喚起とシステム停止を同時に表す妥当な色だと思います。
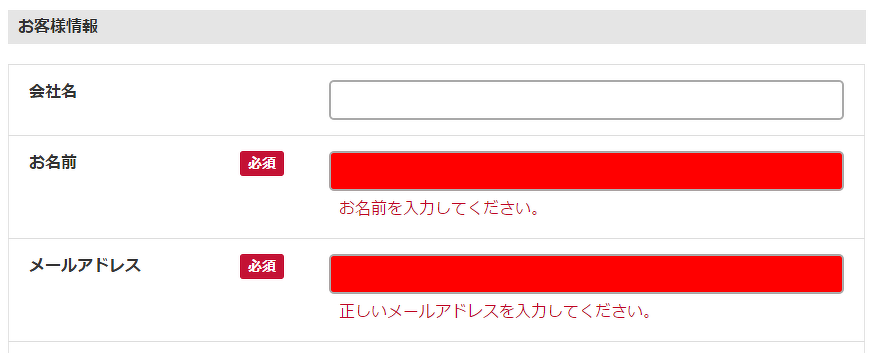
ですが、ものすごく赤にするとこれは心臓によろしくないです。きつい赤が大きく出るのは一般のユーザーにものすごいストレスを与えてしまい、離脱者が出てしまいそうな気がします。こんなんでA/Bテストやったことないですけど。
1ヶ所くらいならいいかもしれませんが、画面全体だと結構きつい印象になりそうです。
黄色・オレンジは文字が読みにくい
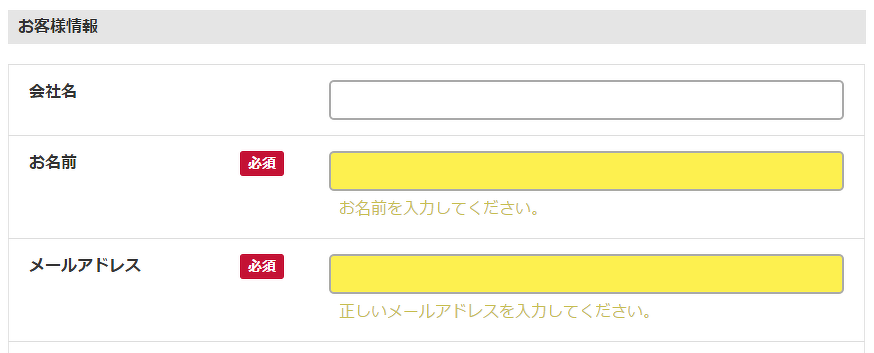
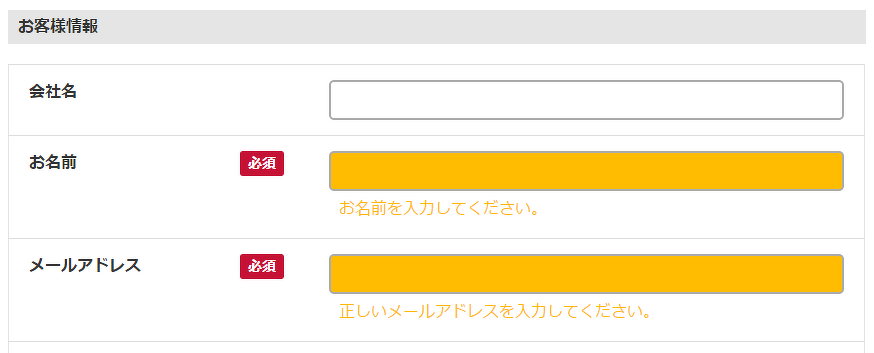
注意を喚起するということなら、黄色やオレンジでもいいのではと思いますが、実際にやってみるとこんな感じです。
目立つという意味では悪くないのですが、エラー内容の文字を同じ色で出そうとするとまず読めません。エラーがあることはわかりますが、どのようなエラーかがわかりにくいため、「必ず修正しなければならない」という場合の表現としては不適当だと思います。
ではフォームの背景は黄かオレンジで、エラーメッセージだけを赤にするのは、無意味に色が増えてしまうだけなので、これも避けたいところです。
強い赤ならボーダーもあり
背景ではなくボーダーの色を変えるというのはありです。ほら、これなら赤の文字がきちんと読めますし、それほどの圧迫感は感じないと思います。
結局のところ、背景にピンクを敷くか、ボーダーを赤にするかというのが、エラーとしてはもっともわかりやすいように思います。
8色カラーの時代の話
これはただの推測ですが、昔のパソコンは8色しか出せないものがありました。30年くらい前の話で恐縮ですが・・・。この8色は赤・緑・青・シアン・マゼンタ・イエロー・白・黒です。
昔はブラウン管のモニタだったため、背景黒(つまり発色しない)というソフトが多かったはずです。その場合には黄やオレンジもエラーに使えるでしょうが、オレンジは発色できないので、必然的にエラーは黄色か赤になっていたであろうと思います。
そんな時代なので、赤がエラーメッセージの標準になったのは、WindowsなどのGUIを備えたパソコンが出現して以降なのかなと思ったりもします。
やっぱりエラーは赤だよね
とは言え、古代の中国でも鉱物由来の朱墨なんかも使われていたわけなので、特別な色としての赤は、パソコンやスマホなんて使ったことないという人にも見慣れたものだとも言えると思います。
どういう赤にするかは別の問題として、少なくとも白(あるいはそれに近い薄い色)を背景とする場合には、フォームのエラーを表すのは、危険と停止を表す赤が鉄板だと思います。
それ以外の色を選ぶのであれば、背景色が暗い時ということになるかと思いますが、それでも赤・黄・オレンジのいずれかを外れないのがよいでしょう。