スマートフォンやタッチデバイスにも対応したウェブ配色ツールをリリースしました。前作より6年経過していますので、今までと変わったことや気づいたこと、今後などを自分用にメモ書きしておきます。このシリーズは常に行き当たりばったりなので、何か残しておかないと後で大変何ことになるのです・・・。
なんで作り直したのか
ウェブ配色ツール Ver2.0のレイアウトが古くなりすぎて固定レイアウトで今どきでないデザインですし、その後2.0のiPhone版を作ったのですが、できあがる配色が最近のサイトの配色の傾向とは違うなと感じていたので、思い切って手を入れることにしました。
最初はVer2.0のレイアウト部分だけを変えて、最近のものにしようと考えていたのですが、Javascriptのファイルを見たら、色のアルゴリズム的なものはともかく、どこでどう処理をしているのかわからなくなっていたので、実質作り直しということになりました。
実際にやってみると、新たに自分でもよくわからないコードを書いて、既に大混乱ですが・・・。
なんで3.0ではなく3なのか
初代の配色ツールが2005年11月(記憶にないのですが、ファイルのタイムスタンプがそうなってた)でFlash版、次のVer2.0が2010年8月15日ということなので、だいぶ時代が変わってしまっていますね。
とりあえず前のバージョンは当時ですら時代遅れ感いっぱいの2.0という言葉を使ってみたかっただけなので、今回は素直にVer.3としています。マイナーバージョンを考えるような余裕はなさそうなので、思いついたら随時アップデートして、数字のことは忘れたいと思います。
なんでこんな辛気くさい画面なのか
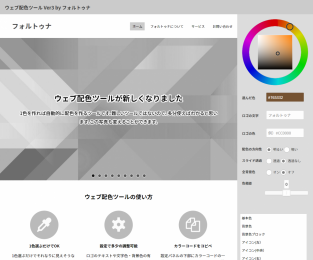
右上のメニューボタンだけは赤で点滅させたりしていますが、それ以外の色はすべてグレーにしています。人目はひかない配色だとは思っていますが、これは自分がお客さんとの打ち合わせ用で使うためです。
見栄えのいい配色を最初から設定しておくことはできますが、リロードするたびにその画面になると、デフォルトの設定に引きずられてしまいそうになるので、あえて無彩色のみの残りにくいぼんやりした感じにし、写真もあまり意味が感じられないものにしています。
そのような意図がありますので、打ち合わせなどでお使いいただければうれしいです。
肝心の配色について
余談が長くなってしまいましたが、一番大事な配色のことについてです。
これは2.0を出した2010年頃には兆候は現れていましたが、マルチデバイスへの対応が普通になってきたことで、ベースカラー70%・サブカラー25%・アクセントカラー5%という面積比を考えた従来の配色の法則が通じなくなってきました。
デバイスの幅・高さもまちまちですし、縦横すら簡単に変えられます。大昔は画面の最上部から420px以内(800x600ピクセル前提)とか600px以内(1024x768ピクセル前提)に大事なことは書かなければならないとか言われて、上部に詰め込むようなデザインも多く見られましたが、それも必要なくなっています。
ウェブサイトの閲覧がPC中心でなくなり、誰もが複数のデバイスを持っていて、画面のサイズも比率も容易に変えられる時代には、画面内の色を比率を考えるのは難しくなってきたのです。
もちろんバナーやメインビジュアルで縦横比が決まっている場合には、従来の考え方が使えますが、ページ全体ということで考えた場合には、ここ数年の傾向は大きく以下の2つとなります。
- ベースカラー + 写真 + 少量のアクセントカラー
- ベースカラー + 写真 + トーンを揃えた多色 + 少量のアクセントカラー
ほとんどの場合、1で解決できますし、写真の選び方次第でなんとでもなりますが、それでもどの色が何%というのは難しいのです。
そこで、なんとか2を少しでも再現できないかと思って作ってみたのが、今回の配色ツールVer.3ということになります。まだもう少し調整が必要ではありますが、なんとかシンプルなサイトをまとめられるくらいにはなったと思います。
色の調整について
今回はColorwheelというカラーピッカーを使って色を拾い上げるようにしました。
選定理由は色相環型で補色の位置関係が把握しやすいこと、タッチデバイスに対応しているという点です。
最初のバージョンから一環して行っていることは、色相環の一番外側の色を使わせないということです。わかりやすいところで言うと、#FF0000(赤)・#00FF00(緑)・#0000FF(青)などのFFと00の両方が入っている鮮やかな色です。
#FF0000 #FFFF00 #00FF00 #00FFFF #0000FF #FF00FF
これらの色もほんの少しであれば使えるのですが、ページのベースカラーで大きく使われる可能性を考えると、これらの色の抑え気味にする必要があります。
方法としてはカラーピッカーで取得した色を、いったんHSVに変換して、明度と彩度の数字を加工したものをまたRGB値に戻して出力という感じになります。
ただ全部の色に対して同じ数値を掛けるとなかなかきれいに見えません。並べてみるとわかるのですが、画面上で色を決める場合、緑が突出して鮮やかに見えるため、緑から青緑にかけての色(HSBのHでいうと80~180くらい)を他の色よりも暗くするなどして調整しています。
結果としてこのような感じに補正しました。
#F23030 #EEF230 #56D856 #56D8D8 #3030F2 #D856D8
いろんな条件でもう少し細かく分けていますが、気を遣えば遣うほど、この条件付けがめちゃくちゃ多くなってしまいます。
きちんとしたデザイナーさんは、知識と経験に基づいたすごいレベルの難解な調整を行っているということを、数値化して表現することであらためて感じました。
多色配色時のアイコンの大きさについて
色相差のつまみは-180~180の間で設定できるようにしていますが、ある一定の範囲を超えるとアイコンが小さくなるようにしています。
色相差の絶対値が大きいほど色の数が増えるため、散らかって見える可能性があるため、色の面積を減らすことで、それらしく見せるようにしています。
困ったときには色数を減らすか面積を減らすというセオリーの後者です。
今後実装したい機能
今はアイコンの下のブロックが色相差のスライダーで変えられるようになっていますが、ここは同系色にし、スライダーで変えられるブロックがもう少し下に移動させようと思います。
あともう1つ重要なのは、テキストの強調です。本文中のリンクは青が理想であると思っているので、青の範囲内でリンク色を変えることと、赤太字・もう1色の強調色ですかね。赤の太字があればピンクを組み合わせてエラー表示などにも使えると思います。
より高度な機能も入れたいのですが、現時点で結構もっさりしているので、大改造しないといけなさそうです。それは厳しいので、最低限の修正だけは早めに行って、アルファ版からベータ版に昇格させたいところです。わざわざベータとも書いてませんが。