Jimdoには以前「ブログ表示」という機能があって、ブログの記事を一覧で貼り付ける機能があったのですが、2017年10月5日に機能提供が終了してしまいました。
以前から使っている人はまだ使えると思いますが、それ以降に新たにJimdoでサイトを作った人には使えません。代わりに「RSSフィード」を使えということだと思うのですが、いまいち上手くできなかったので、代わりにjQueryを使って、トップページにブログ記事を表示させてみました。
既に新しいブログページを使っていることが前提になります。
1. ブログを表示させたい部分にdiv要素を追加
ブログ記事を表示したい部分に「コンテンツを追加」から「ウィジェット / HTML」にこの1行だけを追加します。
<div id="blog"></div>

大きなボックスに1行だけ記述
2. コードをヘッダー部分に追加
JavaScriptのコードをヘッダー部分に貼り付けます。
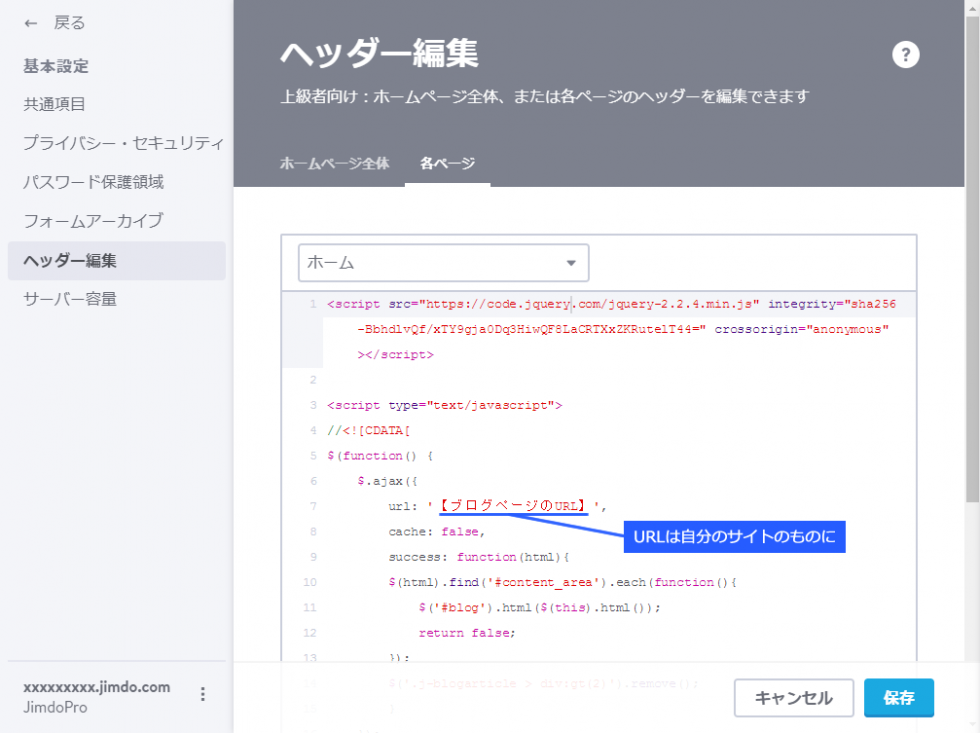
サイドメニューの「基本設定」→「ヘッダー編集」と進んでいくと、入力欄が出てくるので、以下のコードを貼り付けてください。
【ブログページのURL】の部分を自分のブログページのURLに変えるのを忘れないでくださいね。
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha384-rY/jv8mMhqDabXSo+UCggqKtdmBfd3qC2/KvyTDNQ6PcUJXaxK1tMepoQda4g5vB" crossorigin="anonymous"></script>
<script type="text/javascript">
//<![CDATA[
$(function() {
$.ajax({
url: '【ブログページのURL】',
cache: false,
success: function(html){
$(html).find('#content_area').each(function(){
$('#blog').html($(this).html());
return false;
});
$('.j-blogarticle > div:gt(2)').remove();
}
});
});
//]]>
</script>トップページだけに表示するのであれば、「各ページ」のタブを選んで、「ホーム」のところにだけ貼り付ければオッケーです。

トップページだけに表示させたいなら、「ホーム」を指定して貼り付け
以上で完了です。
編集中は表示されませんが、正規のURLで見るとブログが表示されているはずです。 後は見た目の問題ですので、CSSを追記してください。
ブログページのHTMLをそのまま引っこ抜いてくるだけですので、デザインの調整はしやすいと思いますが、このためにわざわざjQueryを読み込まないといけないのかーとかいろいろと考えたりします。
Jimdoということを考えると、あまりやりたくないタイプのカスタマイズですが、多分必要な人も多いのではないかと思うので、一応ご紹介しておきます。
