a-blog cms Advent Calendar 2020の19日目の記事です。
前回(12月11日分)「これからa-blog cmsを始める人が読むべきAdvent Calendarの記事」に
要望があれば、インストールしたけどどうしていいかわからない人向けの記事をまとめてみようかと思いますが、それは皆さんの反応とクリスマスまでの案件の進み次第でしょうか・・・。
と書いたところ、
?✨ #ablogcms
— 森田かすみ (@KasumiMorita) December 11, 2020
"要望があれば、インストールしたけどどうしていいかわからない人向けの記事をまとめてみようかと思いますが" https://t.co/SyneedCqTG
とツイートされたので、ちょっとだけまとめてみました。
カスタマイズについて、正直いろいろなやり方があるので、どれが一番いいのかわかりませんが、個人的にはbeginner2020という基本テーマをきちんと知れば、基本的なサイトは作れるので、まずはそれでスタンダードなサイトを作り、他に必要なことがあれば随時学ぶというのをおすすめしています。
と言いつつ、なかなかそれだけでは難しく、やはり基本をおさえておいた方がいいとは思うので、その辺りを学べる記事を集めてみました。
坂本厳選のカスタマイズ初級者向けおすすめ記事

a-blog cms 初心者向け用語解説 | mintcode
mintcode
a-blog cms の世界へようこそ。はじめまして。WordPress から a-blog cms に乗り換えて2年と4ヶ月、乗り換えてほんとうに良かったなと毎日しみじみ噛みしめている笠谷です。今日は、a-blog c...
まずは初心者向けの用語解説のページです。他のCMSと似たような使い方の言葉もありますが、独自の言葉もあり、ウェブ制作者であっても用語の習得は難しいものです。まずはa-blog cmsでよく使われる言葉を見ておきましょう。
ここですべて理解できたら天才ですが、多分そうではないので、最低限見出し語だけは覚えておいてください。わからないいときに、このページに戻ってきましょう。

テーマづくりの手引き | a-blog cms | ishikawa
ishikawa
a-blog cms Advent Calendar 10日目は、山形からお届けします。 どんなCMSでも、はじめてのテーマ作成は一苦労するもの。 a-blog cms も同様、インストールはできても、オリジナルのテーマづ...
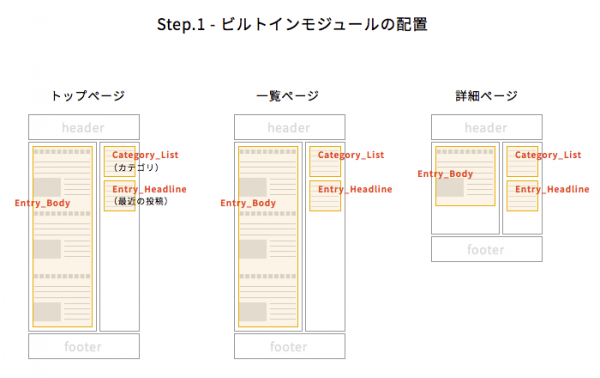
1テンプレートで、トップページ・一覧ページ・詳細ページを作ろうという記事です。 a-blog cmsでは以下のようなテンプレートを使うのが基本となっています。
- トップページ(top.html)
- 一覧ページ(index.html)
- 詳細ページ(entry.html)
ですが、この3つが1つのテンプレートにまとめられると、見通しがよくなるので、初心者の勉強には向いていると思います。
この記事ではタッチモジュールという機能を使って、表示を分岐させています。a-blog cmsで分岐は主にタッチモジュールとIFブロックを使います。

【初心者向け】a-blog cmsのタッチモジュールを使いこなそう | フォルトゥナ ブログ
フォルトゥナ
数日前に東京でWebデザイントレンドについて話してきたのですが、その数日後にa-blog cmsについて記事を書いているという頭のスイッチがおかしくなりそうな、あるいはおかしくなっている年末...
タッチモジュールについては、私が2017年に書いた記事がありますので、そちらを紹介しておきます。
読むと長くなるのですが、主にタッチモジュールは「トップページのときだけ表示させたい」とか「ログインしているときだけ表示させたい」のように、シンプルな条件のときに使うものです。
表示に複合条件がある場合には、IFブロックがおすすめです。

【初心者向け】a-blog cmsのエントリーサマリーにIFブロックでスパイスを | フォルトゥナ ブログ
フォルトゥナ
a-blog cms Advent Calendar 2015 の16日目の記事です。初心者向けの記事になりますので、アップルップルの方やエバンジェリストの方、ヘビーユーザーの方は、軽く読み飛ばすどころか、絶対...
IFブロックについても自分で書いていたのに気づきました。
とりあえずはある条件のときにだけ出力したいとか、何らかの判断が必要な場合には、タッチモジュールかIFブロックというのを使うということだけ覚えておきましょう。
ベテランは普通に使っている機能ですが、ビギナー向けにわかりやすいIFブロックの記事を書いてもらえるといいかもしれません。

a-blog cmsのフォームをすぐに使いたい時の4つの実装パターン。 | ネクストページブログ
ネクストページブログ
この記事は a-blog cms Advent Calendar 2017 の7日目の記事です。 今回初めてa-blog cmsのフォームを触ったので、レベルごとの実装の流れをまとめてみました。 a-blog cms のフォームの特徴...
こちらはフォームのカスタマイズについての事例です。レベル1から4まで分けて書かれてあるので、まずはフォームを使ってみたいという人におすすめです。
少し前の記事ですが、テーマファイルのsite2016をsite2020とかbeginner2020とかに読み替えれば、だいたい使えると思います。
フォームについては詳細はデベロッパーサイトで確認しましょう。
初心者向け勉強会で使った資料
私が初心者向け勉強会で使った資料がありました。HTMLファイルで作っていたようですが、そのままファイルをアップロードしておきますので、ご活用ください。かなり前の資料ですが、1からはじめたいという人には参考になるのではないでしょうか。
他にも書くべきことはいろいろあるはずですが、まずは基本的な用語を覚えて、カスタムフィールドの使い方を覚えることだと思います。カスタムフィールドの例は基本テーマを見ればわかるはずですので、しっかり基礎を身につけましょう。
3サイト作ればいろいろなものが見えてくると言われています。わかり始めるとかなりいろいろなことがノンプログラミングでできますよ。
