需要があるかどうかわかりませんが、a-blog cmsのデフォルトテーマであるsite2016のパンくずリストを、schema.orgのBreadcrumbListでマークアップしたので共有しておきます。
classもそのままにしていますので、既存テーマの /themes/site2016/include/header/topicpath.html に上書きするだけで大丈夫なはずです。
<!-- BEGIN_MODULE Topicpath id="topicpath" -->
<nav class="topicpath">
<ol class="topicpath-list acms-container sp-container clearfix" itemscope itemtype="http://schema.org/BreadcrumbList">
<!-- BEGIN blog:loop -->
<li class="topicpath-item" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<!-- BEGIN glue -->
<!-- END glue -->
<a href="{url}" class="topicpath-link" itemprop="url"><span itemprop="item">{name}</span></a>
<meta itemprop="position" content="{sNum}" />
</li>
<!-- END blog:loop -->
<!-- BEGIN category:loop -->
<li class="topicpath-item" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<!-- BEGIN glue -->
<!-- END glue -->
<a href="{url}" class="topicpath-link" itemprop="url"><span itemprop="item">{name}</span></a>
<meta itemprop="position" content="{sNum}" />
</li>
<!-- END category:loop -->
<!-- BEGIN entry -->
<li class="topicpath-item" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<!-- BEGIN glue -->
<!-- END glue -->
<a href="{url}" class="topicpath-link" itemprop="url"><span itemprop="item">{title}</span></a>
<meta itemprop="position" content="{sNum}" />
</li>
<!-- END entry -->
</ol>
</nav>
<!-- END_MODULE Topicpath -->
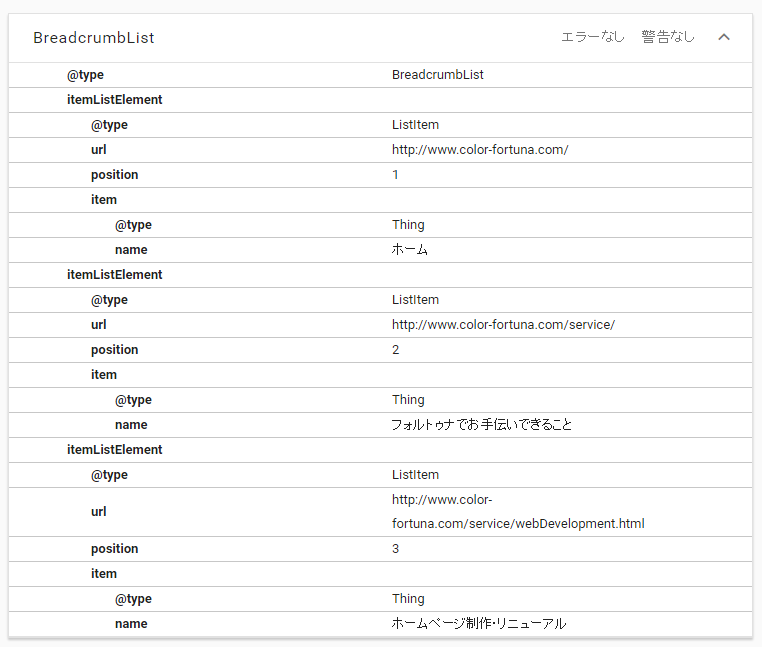
Googleの構造化データテストツールで、フォルトゥナの「ホームページ制作・リニューアル」のページをテストするとこんな感じになっています。

今まではData-Vocabulary.orgでマークアップしていて、一度Schema.orgにしようと思っていたのですが、確か階層構造の連番を出力できなかったのであきらめたように思います。JSを使えばなんとでもという感じですが、そこまでするほどのことではないかと。
今回たまたまトピックパスのビルトインモジュールを見たら、{sNum}というブログ、カテゴリ、エントリーを通した連続番号を出力する変数(いつできたんだろう?)を見つけたので書き直した次第です。
この辺りはあまり専門ではないので、問題があれば修正しますのでご指摘ください。
