2018年5月18日、19日の2日間にわたって、a-blog cms Training Camp 2018 Springに参加してきました。フォルトゥナでもおすすめしているa-blog cmsのユーザーが全国から集まり、事例や新しい技術を学ぶというイベントで年2回開催されています。
全国のヘビーユーザーの話は毎回勉強になりますが、その中に混ぜていただいて、私も10分ほど管理画面のカスタマイズについて話してきました。
きっかけは自分の健康問題対応
CMSのカスタマイズで「こんな技術を使ってこんなことができた」と言うのは、だいたい外側から見える部分、つまり訪問者が見ている画面の話で、もちろんそれを作るのが私たちウェブ制作者の仕事なのですが、管理画面はクライアントだけでなく、制作者も日常的に制作で使っている部分です。その制作者は「いつも使っているから慣れている」という理由であまり管理画面をよりよくするということは考えられていないと思います。
別の視点からすると、使い慣れている制作者が不便に感じることは、慣れていない人にとってはとてつもなく敷居の高いものである可能性が高いと思います。
私も慣れている制作者の一人ではあるのですが、最近慣れていても難しいという状況が出てきました。まあ加齢と環境の変化なんですが。 完全に解決させるのは難しいのですが、工夫によってマシにはなるだろうということで、こういうことをやってみました。
- 視力の低下 → 新しいメガネの購入
- 腱鞘炎 → マウスをトラックボールに
- 頭痛・腰痛 → 投薬・湿布・マッサージ
後はテキストエディタや各ソフトの設定とかフォントサイズを見直したりしているわけですが、運用や更新の案件などでも一番よく使うa-blog cmsの管理画面が最新のバージョン2.8から少し変わりまして、ちょっと今の私には見えにくくなったりしてましたので、自分用に少し手を入れることにしました。
- 視力の低下 → 文字を大きく
- 腱鞘炎 → ボタン大きく・移動少なく
- 頭痛・腰痛 → 作業時間減らそう
単に文字を大きくするだけなら、ブラウザの機能を使えばいいのですが、全体を大きくしたいわけでもなく、ページによって大きくしたり戻したりするのもめんどくさいので、今自分が困っている部分だけ手を入れることにしました。完全にオレオレ対応です。
変更した部分
見出しに背景色を付けた
新バージョンでは見出し部分の背景色がなくなったのですが、やはり見出しは色が付いていた方が、ブロック分けが理解しやすいです。

文字色のコントラストを高めにした
一部文字が薄いと感じられた部分の色を変えました。全パーツのコントラスト比とかを調べたりするのもしんどいので、よく使う部分に絞ってやっています。
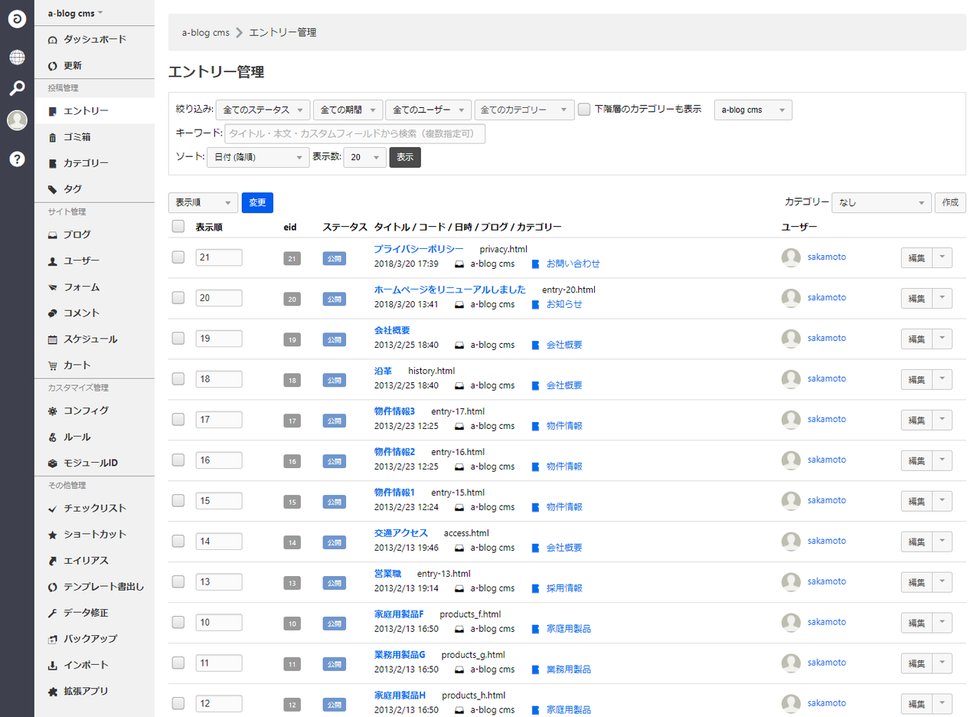
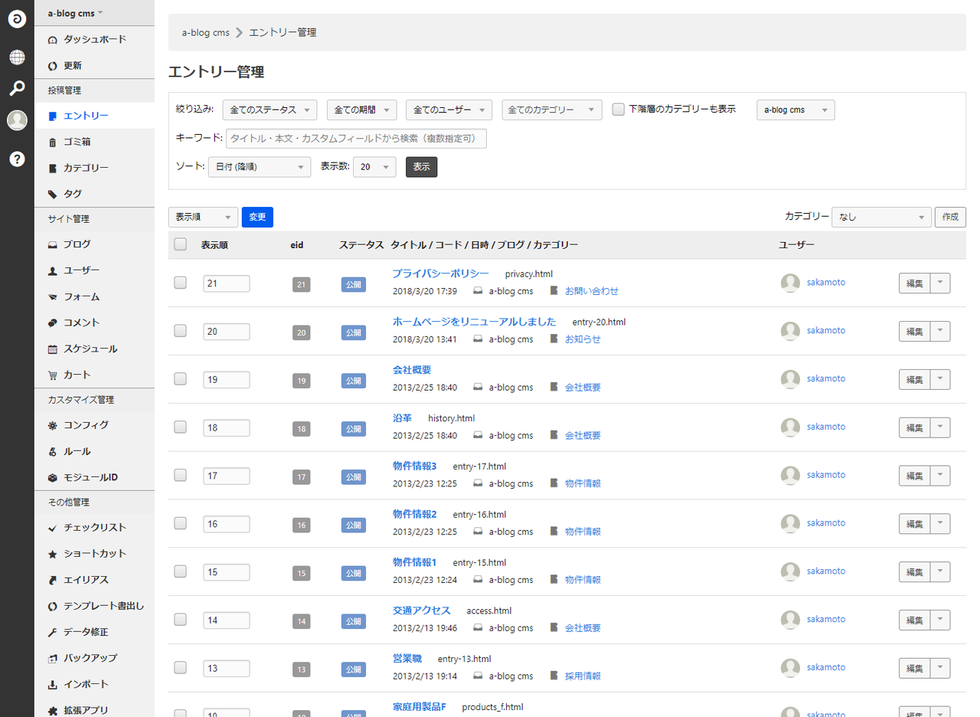
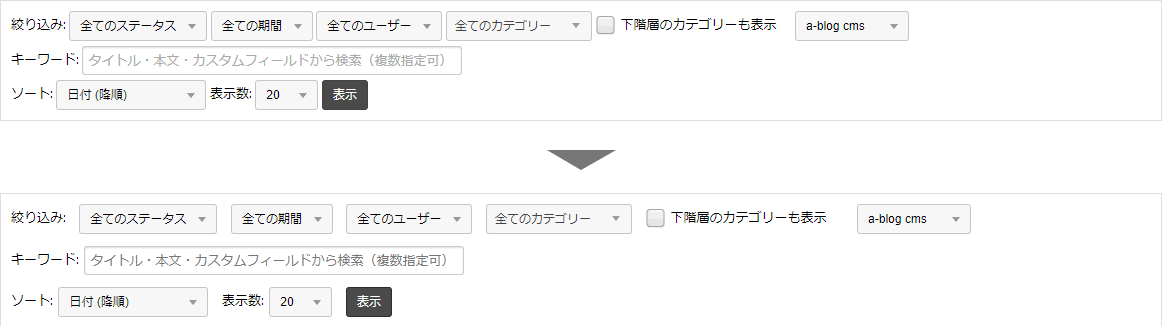
絞り込みのセレクトボックスの間隔を広げた
エントリー(記事)の絞り込み検索を行うボックスが管理画面の上の方に付いているのですが、ここの間隔を広く取っています。その方が見やすいですし、誤操作もしにくくなります。

一覧の文字サイズを大きくして、余白を広めにした
文字のサイズを大きくしたり、余白を広く取るのは見やすさもそうなのですが、クリックできる範囲を大きくしたいというのが第1の理由です。トラックボールは細かい操作ではマウスに敵わないので、クリックできる部分は広いに越したことはないです。
管理画面はどうしてもいろいろなものを詰め込みたいので、文字や余白が小さくなりがちですが、その小さな文字をクリックしてあちこちのページに移動することも多いです。
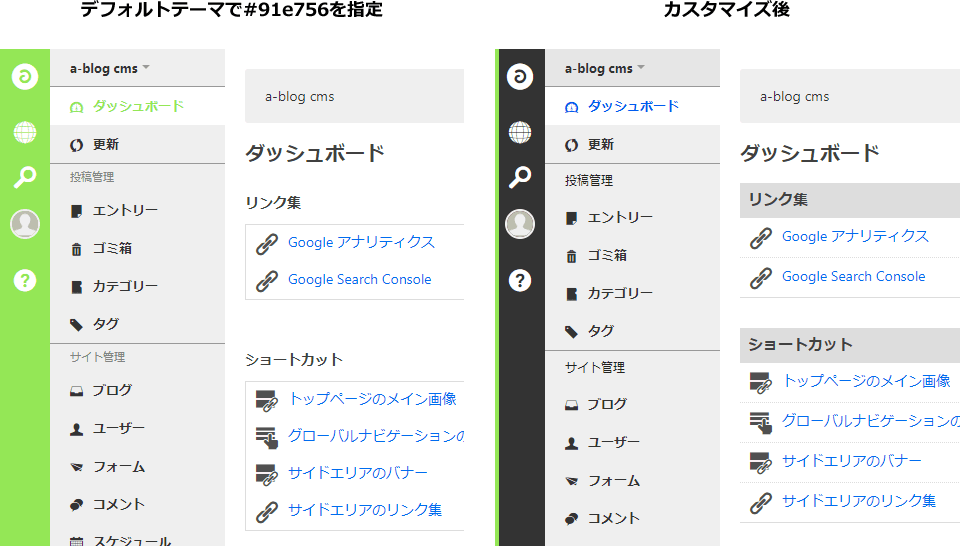
ものすごくわかりにくいと思いますが、デフォルトと変更後を並べてみますね。
ブログごとのカラー指定をバーの背景色からボーダーに変更
a-blog cmsではブログごとに色を指定することができるようになっています。2.7までのバージョンですと、管理画面のロゴの色とページ最上部のボーダーの色が変わるのですが、2.8からはサイドバーの背景色そのものが変わるようになり、ロゴなどは白抜きで表示されます。
色を変えなければ特に問題はないのですが、薄い色を指定するとサイドバーのメニューが見にくくなってしまうこともあります。自分で使う分にはメニューが見えないような色は使わないのでいいのですが、他の人がどう使うかわからないので、問題が起きにくいようにしています。まあおかしな色を使うなで済むことかもしれません。

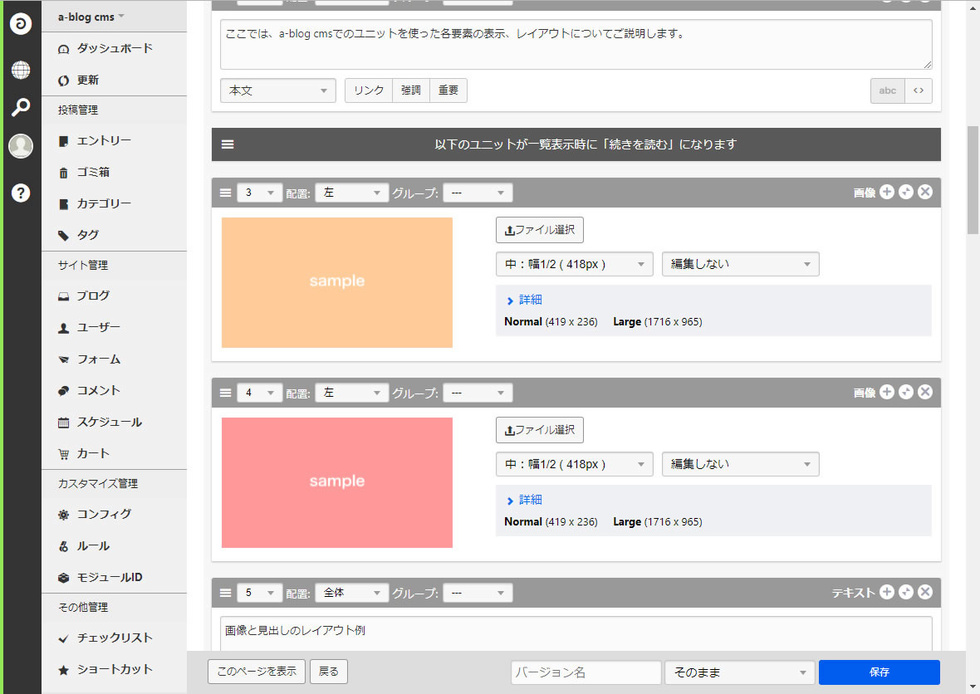
エントリーの保存ボタンと下に固定した
管理画面の記事編集は、保存ボタンが入力欄の一番下に付いています。そのため長い記事の冒頭部分を修正しても、記事の一番下までスクロールしないと保存できません。死ぬほどホイールを回すとか正直しんどいです。キーボードショートカットでページの最後に飛ぶという方法もありますが、これもショートカットを知っている人しかできません。
モジュールの編集画面では、保存ボタンが上に固定されるのですが、あえて同じにせず下に持ってきたのは、タッチパネルで保存するときに下の方が楽だからです。これに関しては異論もあるとは思いますが、動機が自分が使いやすいという理由なのでご了承ください。
a-blog cmsエバンジェリストの田村さんと開発元のアップルップルの堀さんから、管理画面ではない場合の編集(a-blog cmsの記事は管理画面と表示されるページの両方から行える)はどうするのかと聞かれましたが、表側のページはその部分が直接編集できるダイレクト編集機能がありますので、それを使うのがいいと思います。まあ保存ボタンの固定なんてすぐできると思いますので、やってもいいとは思いますが。
カスタマイズしたファイルをアップロードしておきます
使用したファイルはこちらになります。バージョン2.8のデフォルトテーマ(site2018とかbeginner2018)では、解凍したファイルを使用中のテーマに上書きしてもらうだけで使えるようになると思います。
systemテーマ(管理画面用のテーマ)は触っていませんし、影響の大きいことは何もやっていないので、割といろんな環境で使ってもらえると思いますので、a-blog cmsユーザーの方はぜひ一度お試しください。
諸事情で神戸で開催されていたアクセシビリティの祭典2018に行けなかったので、それっぽいことを書いてみましたが、もうちょっとカジュアルにアクセシビリティに関するブログ記事とかあってもいいと思うんですよ。