とあるWebサイトを見ていて、ものすごく読みづらいメインビジュアルのキャッチコピー(すなわち最も伝えたいであろうというコピー)を見つけたのですが、もしかするとその辺りをチェックすると制作会社のよしあしを見極められるかもしれないと思ったのでまとめてみました。
コントラスト比は1.34:1でした
テキストの読みやすさの感じ方には個人差があるので、今回はJIS規格(JIS X8341-3:2010)でも採用されているコントラスト比を基準にして話を進めます。コントラスト比のことがわからない方はいったん下記の富士通のページをご覧ください。
http://jp.fujitsu.com/about/design/ud/jis-sc/sc7143.html
簡単に言うと、背景が白で文字が黒という最も色の差が大きい組み合わせだと21:1に、背景と文字が同じ色で、まったく見えないという場合には1:1という数値が出ます。JIS規格では等級AAでは4.5:1以上、より達成難度の高い等級AAAでは7:1以上にするように書かれています。つまりこの計算で出た比が大きいほど、基本的には読みやすいということになります。
今回発見したキャッチコピーは、1.34:1ということで、なかなかコンテンツ部分ではお目に掛かれない低い数値ということになります。どれくらい低いかと言いますと、阿部寛のホームページの背景の壁紙のコントラスト(だいたい1.3:1)とほぼ同レベルということになります。
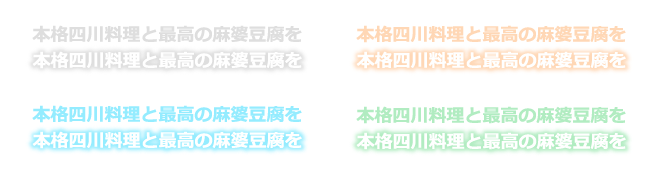
次の図のテキストはどれも1.34:1程度のコントラスト比です。色相によって同じ数値でも読みやすさは変わってくることもわかります。

文字だけをじっと見ていると、読めるんじゃないのと思ったりもするわけですが(いや、あんまりしないか・・・)、横に強いコントラストの写真があると、そちらに視線を持っていかれるため、より読みにくくなったように感じられます。

コントラスト比3:1くらいにするだけでも全然違うのですが、文字が読めることで内容が理解されやすくなります。当たり前のことなのですが。

コントラスト比1.34:1くらいになると、わざと読みにくいようにしてるんじゃないのかとか、何らかの悪意があるのではないかと邪推したくなるレベルです。
メインビジュアルに乗っかっているキャッチコピーは、普通はその企業やサービスがいったいどのようなものであるのかをわかりやすく表す部分ですので、そのような重要なテキストを読みにくく仕上げるというのは非常に問題です。今回発見したものも、その企業の特徴を表す極めて重要な文言が記載されていました。
Webサイトの目的は何なの?
例外はあるでしょうが、基本的にはBtoBサイトはビジネスの成功を目指して作られるものだと思っています。そうであれば、伝えるべき情報を訪問者に問題なく伝えるような実装が求められるはずです。
このような観点から、読みにくい文字は機会損失を生じる可能性を高めてしまうため、絶対に避けたいところではあるのですが、残念ながらまだまだこういうことを平気でやってしまう制作会社があるということなんですね。
もう10年くらい同じ事を言い続けているのですが、一向になくならないので残念です・・・。
読みにくい文字を平気で採用してる会社ってダメなんじゃない?
どんな課程で、そしてどんな組織で作られたデザインなのかはわかりませんが、まずデザインのプロであるデザイナーが読みにくいものを提出することがそもそも問題です。その上
、ディレクターでストップを掛けられず、お客さんのところにそのまま渡ってしまう組織(あるいは人)というのは問題あると思います。
ディレクションとデザインの両方をするという人であれば、その見識や能力は推して知るべし・・・。
だいたいこういう場合には、ビジュアル重視というよくわからない理由が付いてきたりしますが、それは単にデザインの引き出しとか、読みやすくするための処理の引き出しが少ないだけです。
付け加えておくと、制作会社の使っているモニターは、一般的な訪問者よりもいいものであることが多いです。低いコントラストのデザインを作るデザイナーは、一般の企業や人は古いモニターを壊れるまで使い続けたりするというような視点を忘れてる(あるいはそもそも知らない)のではないかと思ったりもします。
コントラスト比でいまいちな会社を見分けられるのでは?
まあ非常によい制作会社であっても、たまたま残念なデザイナーとディレクターに当たってしまうということもあり得るわけですが、制作会社を選ぶ際に事例紹介に出ているデザインを見て、キャッチコピーとかナビゲーションとかのコントラスト比が著しく低いようなものが多く見られる場合には、デザイナーかディレクターか組織が残念な可能性が高めであると言えるのではないかと思います。
お客さんの多くはWebサイトについてのプロではないわけですから、デザインに対する知識は持ち合わせていないことが多いでしょう。
つまりお客さんから何も言われなくてもきちんとしなければいけないことがたくさんあるわけですが、その中でも「読めるかどうか」のような基本的な部分が出来ていないというのは、「ぱっと見た際の印象がそこそこであること」が重要視されていて、「ビジネスの問題を解決する」とか「機会損失を減らす」ようにデザインするという視点が欠落している結果なのではないかと思います。
だいたいこういう基本が出来ていないサイトでは、写真が的外れな「イメージ写真」であったり、キャッチコピーの内容が抽象的で意味がわからなかったりということも同時に生じているはずなのですが、色による情報伝達という視点に限ってみれば、その会社の複数の事例のコントラスト比をチェックすることで、いろいろと気を遣ってくれて制作してくれる制作会社かどうかの判断材料にすることはできるかもしれません。
どこのコントラスト比をどれくらいで見るのか
チェックするべきコントラスト比は、1つのデザインにつき、だいたい以下の3点くらいでよいのではないかと思います。
メインビジュアルのキャッチコピー
テキストリンクの色
重要なリンク(ボタン・バナーなど)
文字の大きさにもよりますが、この辺りのコントラスト比をチェックして2.5:1以下が頻出するところは論外と思っています。この辺りの数値は私の主観によるものですが。
最後にツールを紹介
Web制作をしてもらいたいけど、誰に頼んでいいかわからないから、Webで探そうという人は、依頼する前に文字をちゃんと読みやすくしてくれるかどうかチェックするといいかもしれませんね。
いろんなツールがありますが、私のおすすめは以下のカラーコントラストアナライザーです。Mac版は近日公開とのことですが、英語版なら別のページからダウンロードできます。
カラー・コントラスト・アナライザー 2013J(日本語・Windows)
Contrast Analyser for Windows and Mac(英語・WindowsとMac)
あれこれと書いてきましたが、コントラスト比は制作会社を探すための決定的な材料にはなりませんが、情報の伝達をどれくらい重要視しているかの判断の足しにはなるのではないかと思いますし、あまりにもひどいところをふるいに掛けて落とすくらいには使えるのではないでしょうか。
