WYSIWYGエディタ嫌いからa-blog cmsの導入へ
a-blog cmsに出会ってそろそろ4年くらいになるかと思います。最初に気に入ったところはWYSIWYGエディタを使わずに、きちんとページが作れるということでした。
WYSIWYGエディタはHTMLを作るエディタだと思っているのですが、慣れていない人が使うと、装飾にばかり目がいってしまい、本来やるべきコンテンツの作成がおろそかになってしまうということになりかねません。できるだけそういうお客さんの努力を阻害する要素を減らしたかったんですよね。
もちろんWYSIWYGエディタでもできる人はできるわけですが、常に同じ人が更新するわけでもないので、個々のスキルに依存しなければならないシステムは、うちの仕事には合ってなかったということです。
そんなところからスタートしたa-blog cmsでの業務ですが、使っていくうちにいろいろ他にも便利なことがわかってきました。今回はa-blog cms初心者の人に向けて、普段はあまり語られない実はこんなところも便利だよという点をいくつかピックアップしてみます。
坂本が選んだ5つの素敵ポイント
素敵ポイント1 全角英数を強制的に半角英数に変換
ブログなどを複数で運営する場合(まあ一人の場合でもありますけど)、英数字が全角だったり半角だったりすることがありますよね。これを一括で半角にしてしまうことができます。
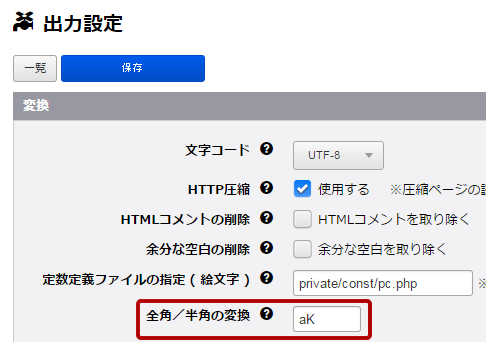
管理画面→コンフィグ→出力設定を見ると、「全角/半角の変換」という項目がありますので、ここを「aK」に設定します。aで英数字を全角から半角に、Kで半角カナを全角カナに変換するという感じです。

ページによって表記が変わったりするのは美しくないのですが、管理画面から設定できるので簡単ですね。
あ、HTMLコメントを消して出力したり、ソースの無駄な改行をカットするのもここでできます。
素敵ポイント2 子ブログ作成が簡単
もちろん他のCMSでもできることですが、子ブログの作成やそのデータの利用が簡単です。
以前100店舗くらいの子ブログを持つサイトを手がけましたが、それほどパフォーマンスが低下した気もしませんし、共用サーバーで1万くらいのエントリーが動いてるので、店舗やユーザーが増減したりするようなサイトでも、あまり運用で悩むことはなさそうですね。
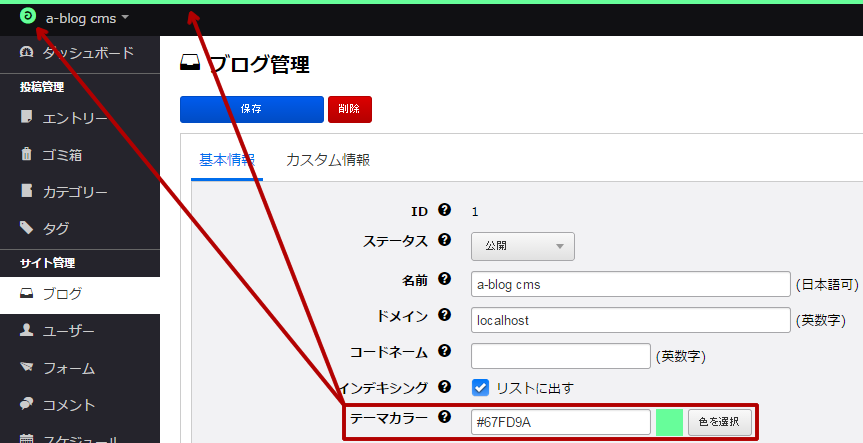
ついでに言うと、ブログ階層が深くなった場合でも、ブログごとにテーマカラーを変えられるので、区別が付きやすくて便利です。これも管理画面で出来てしまいます。こちらは管理画面→ブログを見てください。

素敵ポイント3 最初から使えるJSが重宝
公式サイトには組み込みJSと書かれている機能ですが、最初から様々な機能が付いています。なので、あらたにjQueryのプラグインなどを探してこなくとも、それなりのことができます。私がよく使うものは以下の感じです。
- スムーズスクロール
- リンクのクリックエリアを拡大
- ブロック要素の高さを揃える
- 画像のスライドショー
- スマートフォン用に小さいサイズの画像を表示
- アコーディオンメニュー
- 現在位置によって異なるクラスを付与
他にもいろいろありますが、これらがだいたいclassを付けるだけでできてしまいます。Ajaxを利用した非同期の読み込みなんかも基本機能だけでできるのはすごいですね。
素敵ポイント4 基本機能のCSSも便利
データファームの勝又さんがa-blog cms Advent Calendar 2日目の記事でも書いておられますが、レスポンシブウェブデザインのできるCSSフレームワークを基本機能として持っているということです。
スタイルガイドのページを見てもらえるとわかるのですが、かなりしっかりとしたCSSフレームワークと言ってもよいのではないかと思います。アイコンフォントも結構な数が揃っていますので、やはり基本機能でそこそこのことができてしまいます。
私の個人ブログなんかはほとんどこれだけでできています。あまりにも装飾がないように見えますが、実はデザインも管理画面だけでそれなりにアレンジできるように作っています。自分で使ってないだけで・・・。遠くない将来に配布できるようにがんばりたいと思います。
素敵ポイント5 WordPressやMovable Typeからのインポート機能
WordPressやMovable Typeで作られた資産をさっくりとインポートすることができます。
仕様が違いますので、ある程度の制限はありますが、カテゴリーごとのインポートもできますし、記事の数が膨大でなければ、インストールしてからの振り分けも簡単なので、それほど負担は掛からないと思います。
もちろん画像が絶対パスになっていたりすると思うので、その辺りはサイトの構造なんかを考えておかなければなりませんが。
WordPressからのインポート機能などは、私がほしいとTwitterでつぶやいたら翌日にはできてしまったという代物です。なんというユーザーに優しい会社なんでしょう(笑) もちろん常にこういうことができるわけではありませんが、サポートはしっかりしてもらっています(うちは有償のビジネスパートナーですし・・・)
他にも魅力はいっぱいだけど、承認機能だけはお高め
他にもカスタムフィールドやタッチモジュール、フォームが優秀とか便利なところはたくさんあるのですが、私のようにHTMLはなんとなく書けるけれど、PHPとかJSが得意でないという人は、基本機能だけで本当にいろんなことができますし、その基本機能の組み合わせ次第では、相当複雑なこともできるようになっています。
ただし、承認機能だけは5万円のスタンダードライセンスにはありません。もし必要であれば、プロフェッショナルライセンス(50万円)やエンタープライズライセンス(200万円)が必要になります。
でも、承認が必要な組織のサイトということなら、それくらいのお金は出せると思います。そういう場合には承認権限を持つ人や担当者も配置転換なので変わることも多いはずなので、できるだけ簡単に使えるというCMSは重宝だと思っています。
まあうちにはそんな案件はまず来ないと思っているので、それなりの規模の制作会社にお任せしますが。
ちょこちょこ勉強会やる予定です
大阪でもできれば2~3ヶ月に1回は勉強会をしたいと考えていますので、もしご興味のある方は、フォルトゥナのfacebookページにでも「いいね!」をしてやってください。
